Адаптивные изображения
Большие языковые модели LLM — это очень большие модели глубокого обучения , которые предварительно обучены на огромных объемах данных. Лежащий в основе трансформер — это набор нейронных сетей , каждая из которых состоит из кодера и декодера с возможностью самонаблюдения. Кодер и декодер извлекают значения из последовательности текста и понимают отношения между имеющимися в ней словами и фразами. Трансформеры LLM способны обучаться без наблюдения, хотя точнее будет сказать, что трансформеры осуществляют самообучение. Именно благодаря этому процессу трансформеры учатся понимать базовую грамматику и языки, а также усваивать знания.




.svg)





Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях. Сейчас мы немножко отойдём от тематики 3D-печати и поговорим о, казалось бы, несвойственной данному сайту теме - о веб-разработке. В своём комменте он ссылается на произошедшую ранее историю с постом о сбое в облачной печати у Bambu Lab. Играть в шахматы с голубем у меня никакого желания нет, так что проще один раз написать для всех, чем каждый раз объяснять как было на самом деле.










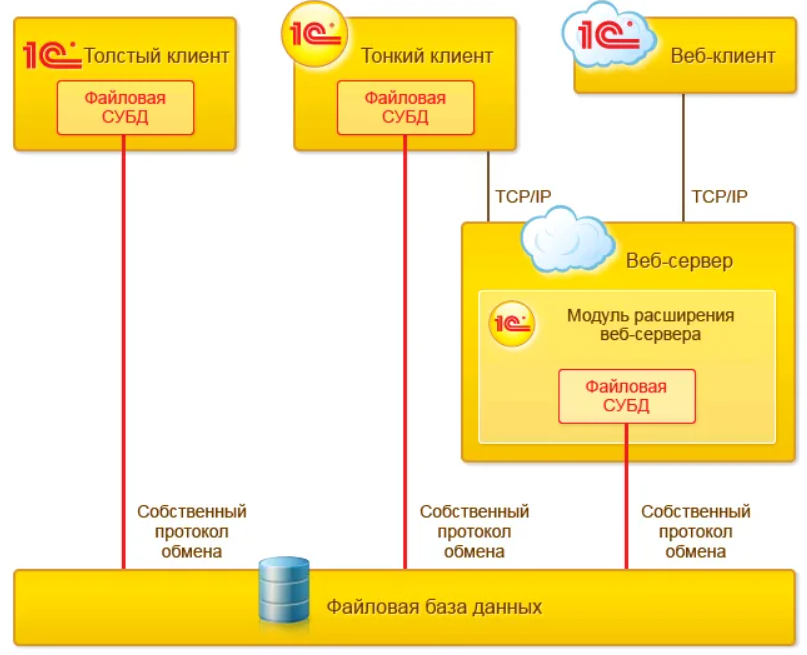
Поиск Настройки. Время на прочтение 2 мин. Комментарии Тип раб и господин — это так называемый тонкий клиент Тип номер 3 — это так называемый толстый клиент. Комментарий пока не оценивали 0. Если я не ошибаюсь, то тут разделение идёт не на основе необходимости установки на компьютер, а по принципу, где идёт обработка информации.